Create for GitHub Pages¶
Overview¶
Thinking of creating a page for GitHub Pages?
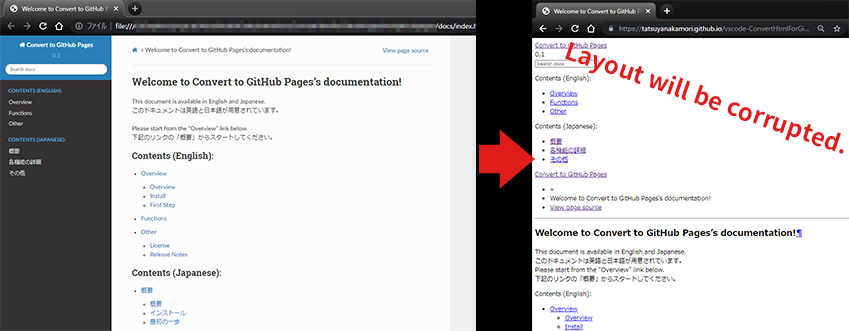
When you upload HTML created by Sphinx as GitHub Pages, you will face a problem that the CSS layout is broken. A tool to solve this problem is available as Convert to GitHub Pages.
Please download and use it.
Causes of layout collapse¶
Even if you build with Sphinx and display it locally without any problems, the layout will be broken when you upload it directly to GitHub Pages.
There are two reasons why the layout is broken.
GitHub Pages uses jekyll for hosting by default, so it doesn’t accurately read paths that are not supported by jekyll
The path to CSS and other files is different between the server and local, and the URL on the GitHub Pages server needs to be specified.
Solutions¶
You can solve this problem by setting the following
Put an empty file
.nojekylldirectly under the folder where you publish your GithHub Pages to stop hosting jekyll.Convert relative paths to CSS files in HTML to GitHub Pages URLs using
<base>tags.
Function¶
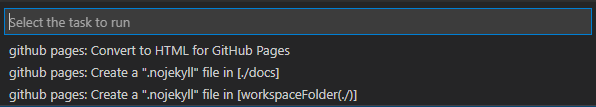
There is a function to create a .nojekyll file and a function to insert a <base> tag in the <head> of HTML, each of which can be executed from Task.
See also
For more information, see the Document on “Convert to GitHub Pages”.
Points to note when creating HTML with Sphinx¶
There are no special precautions. Just create it as usual.
There is a githubpages extension to Sphinx, but you don’t need to use it.
“Convert to GitHub Pages” will copy the HTML files exported to build/html to the docs folder (or Root ), and insert <base> tags.
Links¶
Convert to GitHub Pages (Marketplace)