GitHub Pages用に制作する¶
概要¶
GitHub Pages用にページを制作することを考えていますか?
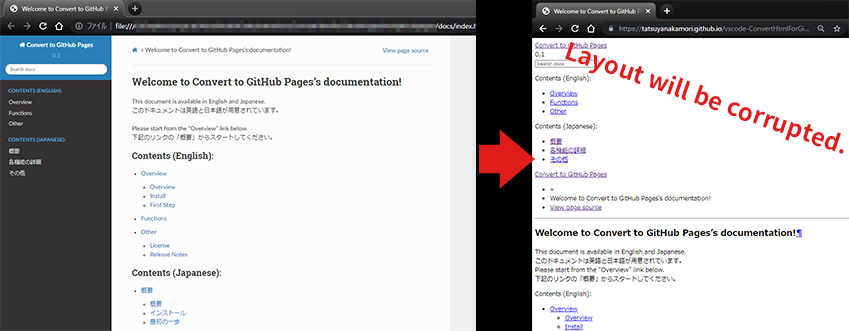
Sphinxで作成したHTMLをGitHub Pagesとしてアップロードすると直面する問題が、CSSのレイアウトが崩れるという問題です。 この問題を解決するためのツールが、 Convert to GitHub Pages として公開されています。
是非、ダウンロードしてご活用ください。
レイアウトが崩れる原因¶
Sphinxでビルドして、ローカルで問題なく表示できても、そのままGitHub Pagesにアップロードするとレイアウトが崩れます。
レイアウトが崩れる原因は2つあります。
GitHub Pagesはデフォルトで jekyll を使用してホスティングを行うため、jekyllでサポートしていないパスを正確に読み取ってくれない
CSSなどのパス指定がサーバとローカルで異なり、GitHub Pagesのサーバー上のURLを指定する必要がある
解決策¶
次のように設定することで、解決することができます。
GithHub Pagesを公開するフォルダ直下に
.nojekyllという空ファイルを置くことで、jekyllをホスティングしないようにするHTMLに記述されているCSSファイルなどへの相対パスを、
<base>タグを使用してGitHub PagesのURLに変換する
機能¶
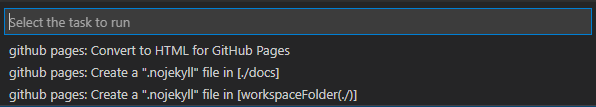
.nojekyll ファイルを作成する機能と、HTMLの <head> 内に <base> タグを挿入する機能があり、それぞれTaskから実行することができます。
See also
詳細は、”Convert to GitHub Pages”の ドキュメント を参照してください。
SphinxでHTMLを作成する時の注意点¶
注意事項は特にありません。通常通り作成してください。
Sphinxには githubpages 拡張 がありますが、それを使う必要はありません。
“Convert to GitHub Pages” は、 build/html に書き出されたHTMLのファイルを、 docs フォルダ(もしくは Root直下 )にコピーし、 <base> タグを挿入するという処理まで行います。
リンク¶
Convert to GitHub Pages (Marketplace)