Settings (Config)¶
Table of contents for this page
Overview¶
Settings(
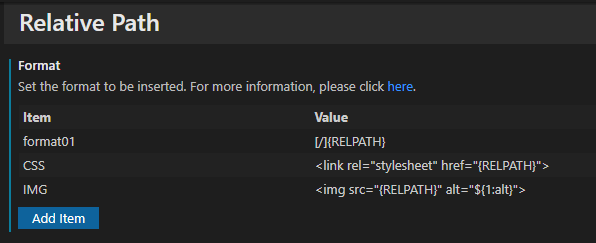
File> Preferences> Settings) >Relative Path> FormatHere you can set the format of the relative path to be inserted
If you want to add more formats, click the
Add Itembutton to add more items.Set the
Itemcolumn to whatever name you like (e.g., something that represents the contents of the format).In the
Valuecolumn, write the formatThe first item name is fixed to
format01.You will need at least one more item.
Format¶
Placeholders¶
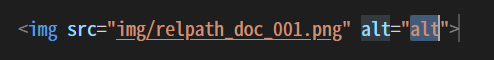
The most concise format is
{RELPATH}.The
{RELPATH}part will be filled with the actual relative path string.In the case of
{RELPATH}, relative path fromthe directory containing the filetothe target file, as used in HTML (e.g.css/default.css).There are more placeholders than
{RELPATH}. See Placeholder types for more information.
Path separator¶
By default,
/is used.If you specify
{RELPATH}, the paths are separated by a slash, likecss/default.css.
If you want to change the delimiter, specify one of
[/],[\], or[OS]at the beginning of the format.For example,
[\]{RELPATH}will set the delimiter to\.[/]…Set the delimiter to/(default)[\]…Set the delimiter to\.[OS]…The delimiter will change depending on your operating system:\for Windows,/for Linux/Mac.
Placeholder types¶
The actual relative path will be inserted in the part of the keyword such as
{RELPATH}.
Placeholders |
Result |
Notes |
|---|---|---|
{RELPATH} |
img/pic.png |
This is a relative path notation used in HTML. |
{RELPATH_ROOT}
|
/img/pic.png
|
The path will be relative to Root.
The root will be the work folder you have open in VSCode.
|
{RELPATH_CURDIR} |
./img/pic.png |
Preceded by |
{RELPATH_FROMFILE}
|
../img/pic.png
|
The path will be relative to the file name. The relative path from
/root/index.html to /root/img/pic.png is . /img/pic.png. |
{RELPATH_NOEXT} |
img/pic |
The result of |
{RELPATH_ROOT_NOEXT} |
/img/pic |
The result of |
{RELPATH_CURDIR_NOEXT} |
./img/pic |
The result of |
{RELPATH_FROMFILE_NOEXT} |
../img/pic |
The result of |
{FILENAME} |
pic.png |
File name only |
{FILENAME_SEP} |
/pic.png |
A delimiter will be inserted at the beginning of the file name. |
{FILENAME_NOEXT} |
pic |
The result of |
{FILENAME_SEP_NOEXT} |
/pic |
The result of |
Note
If you have any trouble, please report it to Issues. Bugs and other reports are only accepted from this page.