Inserting a relative path¶
Table of contents for this page
Directives such as .. figure::, .. image:: and .. toctree:: specify the file as a relative path.
There are tools available to save you the trouble of writing those paths.
Insert relative paths into the editor¶
Inserts a relative path to a file, such as an image.
This is a relative path from
the same level (folder) as the filetothe specified filein the editor. (This is the way relative paths are specified in reStructuredText and HTML).The path separator will be a slash.
The result will look like this.
The file you are opening (From) |
C:/path/to/html/index.html |
To |
C:/path/to/css/default.css |
Result |
../css/default.css |
How to use
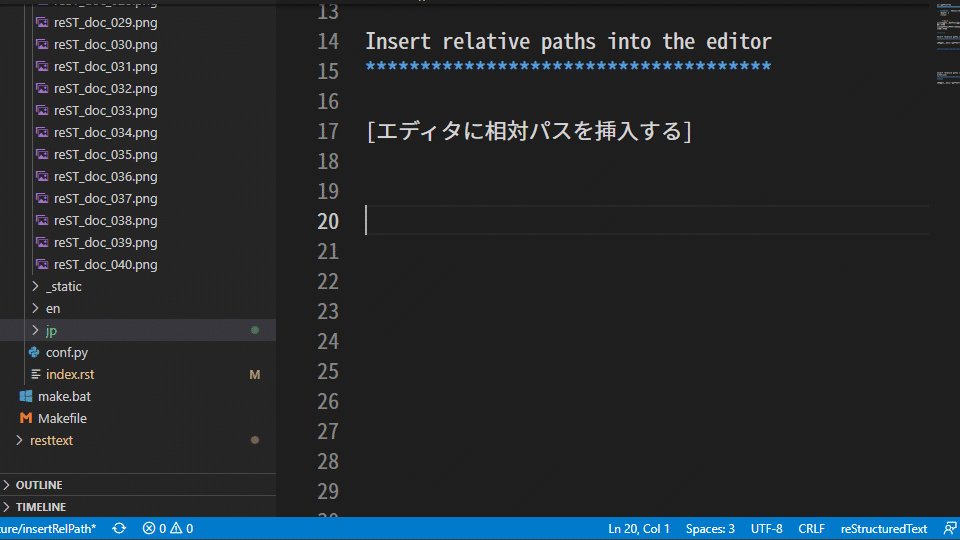
Open the file where you want to insert the path in an editor and move the cursor to the position where you want to insert the path.
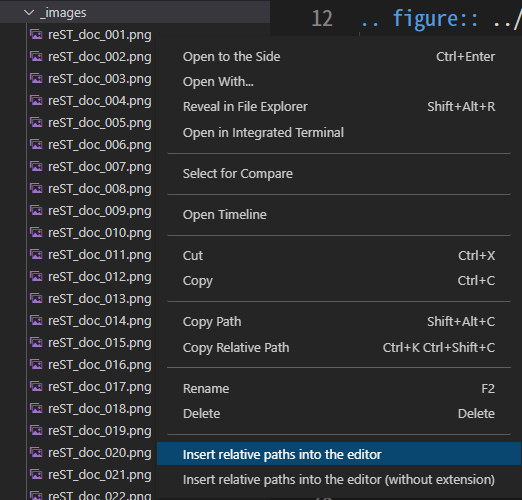
Open Explorer, right-click on the name of a file, such as an image, and select
Insert relative paths into the editor.Note that if you left-click, the image data will be opened in the editor.
A relative path will be inserted
Insert relative paths into the editor (without extension)¶
Inserts a relative path without the extension. (Use this when you don’t need the extension, as in
.. toctree::.)This is a relative path from
the same level (folder) as the filetothe specified filein the editor. (This is the way relative paths are specified in reStructuredText and HTML).The path separator will be a slash.
The result will look like this.
The file you are opening (From) |
C:/path/to/reST/index.rst |
To |
C:/path/to/reST/section01/index.rst |
Result |
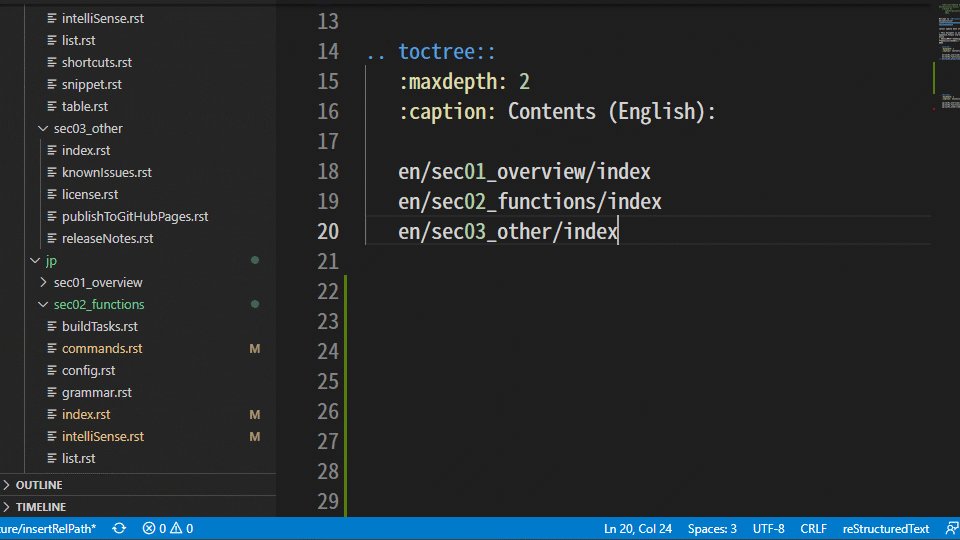
section01/index |
How to use
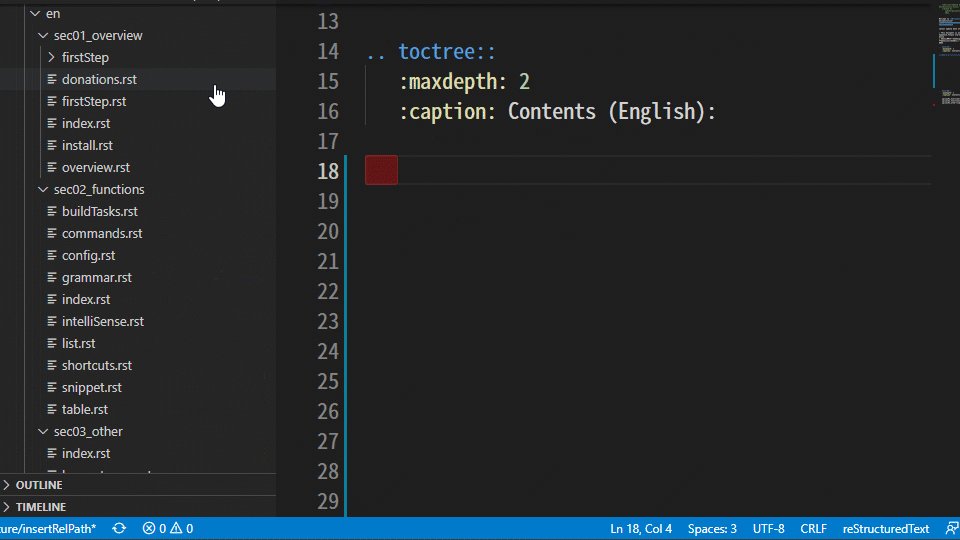
Open the file where you want to insert the path in an editor and move the cursor to the position where you want to insert the path.
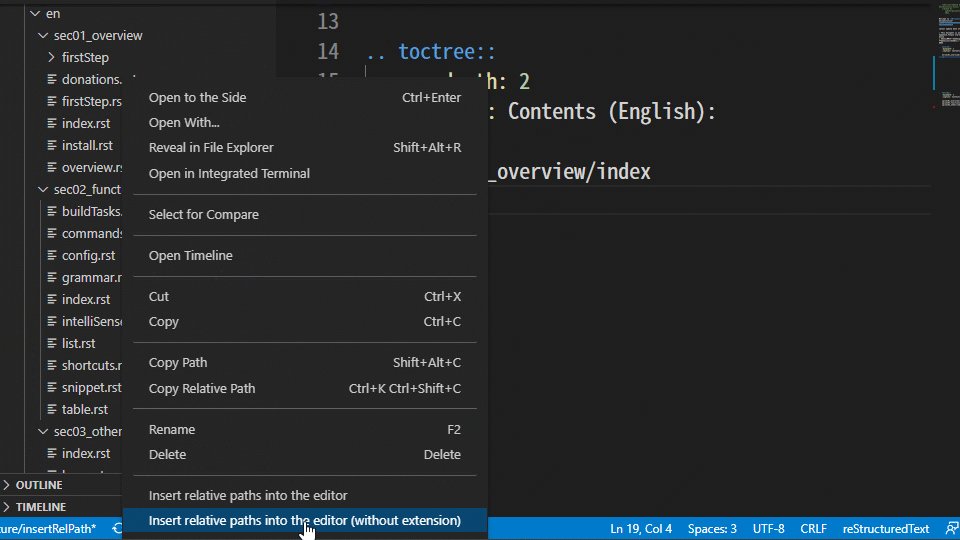
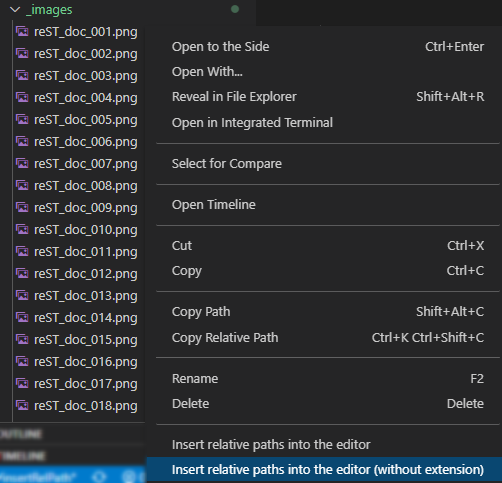
Open Explorer, right-click on the name of a file, such as an image, and select
Insert relative paths into the editor (without extension).Note that if you left-click, the image data will be opened in the editor.
A relative path will be inserted
Note
If you encounter any problems, please report them to Issues. Bugs and other reports are only accepted from this page.